In case you are working on Magento 2 project and for coding you are using PhpStorm, to create quality code as much as possible, is good to configure CodeSniffer validator.
In case of Magento 2 project it’s really easy to configure, because CodeSniffer is already part of Magento 2. In PhpStorm go to settings
File > Settings
And then navigate to section
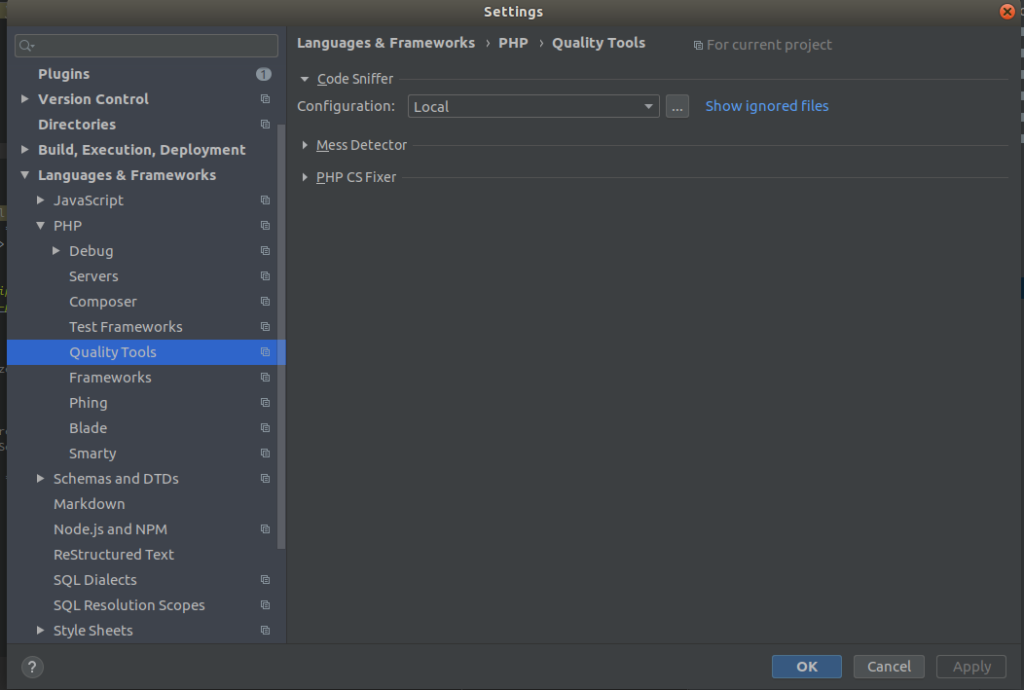
Languages & Frameworks > PHP > Quality Tools > Code Sniffer

Click on three dots next to Local select box. Then configure path to PHP CodeSniffer to location
[Magento 2 projects]/vendor/bin/phpcs
You can click on Validate button to see, if everything is OK. Then click on Apply button and then OK.
Now in configuration window move to part
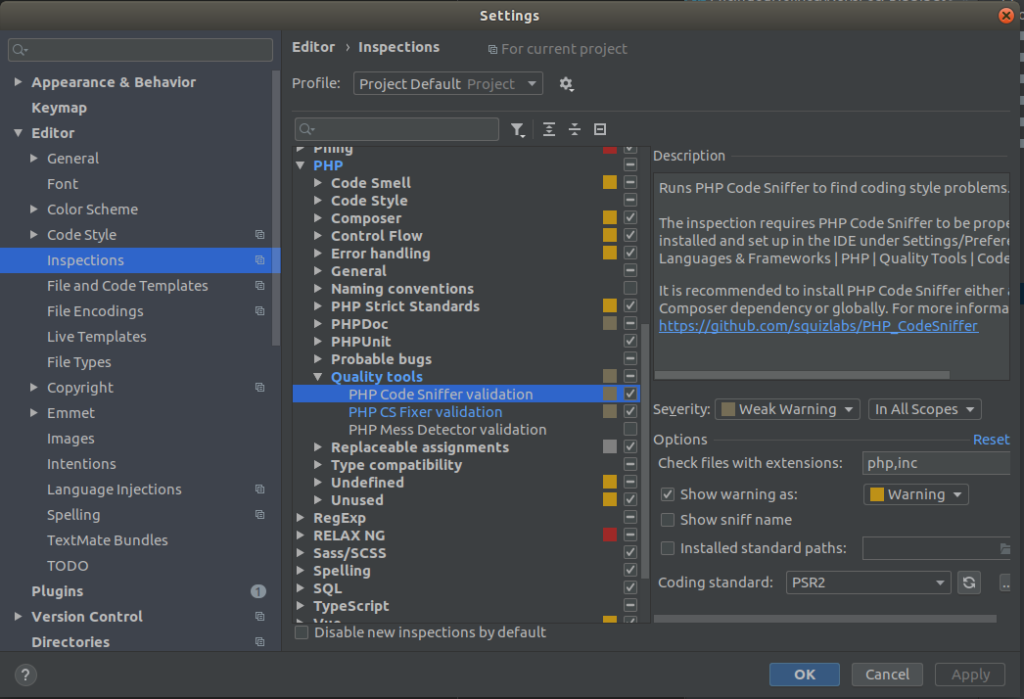
Editor > Inspections > PHP > Quality tools
and tick checkbox next to option PHP Code Sniffer validation. Also look on the right side

and from Coding Standard select box choose PSR-2 ( you can choose also PSR-1, but PSR-2 is more strict and precise )
Apply button then OK and everything is set.
I admit, that first days coding with PSR-2 standards might be tough, but you can use to it really fast and you will be write more readable code.
Happy coding …
